While it would be simple to create a sideblog using a links list widget, Twitter, or by adding a Del.icio.us RSS feed to the sidebar, such methods would not allow readers to leave comments on our blogs about these entries. To allow commentary for sideblog entries, they need to be regular blog posts in a category whose posts are filtered from the front page.
In this post, I'll explain how you can filter posts of a particular label from being displayed on your blog's homepage then use this label's feed to display your sideblog.
Step 1: Back-up your template!
Before making any changes to your Blogger template, it is always good practice to make a back-up of your existing template. It is especially important for this Blogger hack: we will be filtering which posts display on the homepage, and any errors could result in no posts being displayed at all!To back up your Blogger template, go to Layout>Edit HTML in your Blogger dashboard, and click the "Download full template" link near the top of the page.
You will then be prompted to save your template as a file to your computer hard drive which you could use to restore your template (if you make a mistake) or revert back if you change your mind about using this hack.
Step 2: Editing the posts loop
First, go to Layout>Edit HTML in your Blogger dashboard, and ensure you have checked the "Expand widget templates" box.The code which we need to edit is located within the "Blog Posts" widget.
Finding the correct section of your template to edit can be a little tricky, as there are several elements which at first glance appear to utilize similar code. Here is the section which we need to edit:
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h4 class='date-header'><data:post.dateHeader/></h4>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
<b:include data='post' name='comment-form'/>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>In your own template, this code may not contain the <data:adStart/> and <data:adEnd/> tags, though this should not affect the overall functionality of this customization.
If you struggle to locate this section of code, use your browser's search function to locate the following phrase:
hfeed which should be present no matter which template you are using.When you have located this section of code (or similar), replace it with the following instead:
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b:if cond='data:label.name != "Sideblog"'>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</b:if>
</b:if>
</b:loop>
</b:if>
</b:if>
</b:loop>
<data:adEnd/>
</div>
In the code above, you will notice I have highlighted "Sideblog" in bold red. This is the name of the label which we will be filtering from the display of posts on the home page. You can change this to any label name you prefer. This is case sensitive, so be sure to use the same case in the code as the label you will use to tag your posts (ie: "Sideblog" is not the same as "sideblog").
Once you have edited this section of code, attempt to preview your template. If any of your recent posts have already been tagged with the "Sideblog" label, you will now notice they are missing from the output of posts.
Provided there are no errors visible when you preview your template, you can now save your edited template.
Step 3: Adding a feed widget to display your sideblog
Now we have filtered "Sideblog" posts from the list of recent posts on the home page, we need to add a widget to display sideblog posts in the sidebar.To achieve this, we will use the sideblog label feed.
All Blogger blogs which use labels produce a feed of posts from each label. The URL for label feeds appears like this:
http://yourblog.blogspot.com/feeds/posts/default/-/LabelNameWhere "LabelName" is the name of the particular label you wish to use.
This URL structure also works for custom domains. Simply replace "yourblog.blogspot.com" with the main URL for your blog.
In this example, we will use "Sideblog" for the name of the label in the feed, which would look like this:
http://yourblog.blogspot.com/feeds/posts/default/-/SideblogUsing Feedburner to display sideblog posts
The simplest way to display your sideblog is to burn your label feed through Feedburner, and use the BuzzBoost widget code within an HTML/JavaScript widget.To do this, go to Feedburner.com and add the URL of your label feed. Then go to Publicize>BuzzBoost in the dashboard for this new feed.
The code required to display your sideblog posts as HTML will be generated for you automatically which you can paste in an HTML/JavaScript widget in the Page Elements section of your blog. Alternatively, you could add this as a widget automatically using the widget installer option.
Using a regular Feed widget to display your sideblog
If you prefer not to use Feedburner, it is possible to display your sideblog using a regular feed widget. However, this will require more editing of your blog's HTML code (as Feed widgets will only display the post titles by default).Here is how to use a Feed widget to display post summaries for a sideblog in Blogger:
- Go to Layout>edit HTML in your blog dashboard. Do not check the "Expand widget templates" box.
- Find the following line of code (or similar) in your template:
<b:section class='sidebar' id='sidebar'>
Depending on your template, the code may not appear using the exact same phrases. If you are at all confused, search for a familiar widget title instead. - Immediately after this line of code, paste the following in it's entirety:
<b:widget id='Feed99' locked='false' title='Blogger Buster' type='Feed'>
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<b:loop values='data:feedData.items' var='i'>
<h3><span class='item-title'>
<a expr:href='data:i.alternate.href'>
<data:i.title/>
</a>
</span></h3>
<div><data:i.summary/></div>
<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
<p><data:i.str_published/></p>
</span>
</b:if>
</b:if>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
<p><data:i.author/></p>
</span>
</b:if>
</b:if>
</b:loop>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> - Now preview your template. If you have followed the steps correctly, you will receive no errors when you preview your template and should proceed to save. If you do receive errors, click the "Clear edits" button and begin again, being careful to paste the code after the <b:section> line.
- Once you have saved, go to Layout>Page Elements in your Blogger dashboard. Click on the edit link for the new feed widget you have added.
- In the "Feed URL" section, add the URL for your "Sideblog" label feed (see instructions above to locate this URL). In the preview, you will see each item title appear in a bulleted list. This is fine and perfectly normal. Save the feed widget here.
- Now when you take a look at your blog, you will see your "Sideblog" feed displays post titles and a short summary of each sideblog entry in the sidebar.
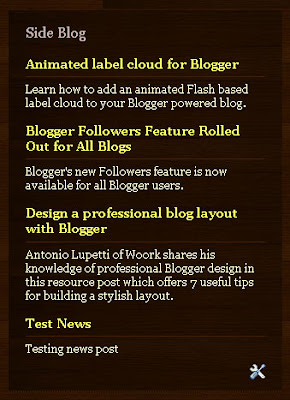
Here is an example of how your new sideblog could appear:
Using your new sideblog
In order to use your newly added sideblog effectively, there are a couple of things which you ought to be aware of. I'll explain all of these "caveats" to ensure you can make use your sideblog to the full potential.Sideblog entries should only be labeled with the "Sideblog" label!
When writing a sideblog post, be sure you only add the "Sideblog" label (or the name you chose when adding this function to your template). This label will be case sensitive, so "sideblog" and "Sideblog" will appear as two different labels.If you do add more than one label to your sideblog posts, these posts will also appear in the main posts column, alongside your regular blog posts.
Sideblog images should be sized to fit their container
This one may be a little more tricky.You can use images in your sideblog posts. However, you should ensure they are no wider than your sidebar (or the widget area they are contained in).
For example, if your image is 400px wide, being displayed in a sideblog whose width is only 200px, you will notice one of two things:
- The right-hand edge will be truncated (in Firefox and other browsers)
- The sidebar is pushed beneath the posts column (in IE)
Images detract from the length of the summary
When you display an image in your sideblog posts, the HTML code for the image is counted towards the text count of the summary, thus shortening the amount of text which will be displayed. If you prefer to display more text, be sure to place images at the bottom of your posts so these will only be displayed on item pages (not in your sidebar).Using this filtering function for other template features
In this tutorial, I have explained one possible use for the filtering of posts by label: how to create a sideblog.Those of you who actively design or develop Blogger templates may already see the possibilities of using this function for possibilities like:
- A "Featured posts" section
- A magazine style layout, where recent posts are organized by category on the home page
- Only one category of post to be displayed on the home page (the rest organized by label and accessible through sidebar links).
I hope you have enjoyed reading about filtering posts by label in this tutorial, and now have the knowledge required to add asides in your own Blogger template. Please let me know your thoughts and opinions by leaving a comment below.








0 comments:
Post a Comment