Change the post date to a future time:
This is the easiest method, and is most useful for those who need a sticky post, perhaps about a future event after which time the post need not be at the top of other posts. To do this, simply click on "Post Options" beneath the type box when you are editing your post and change the date to somewhere in the future. Blogger doesn't have the facility to publish posts on a future date, so your "sticky post" will remain at the top of your main column until this date has passed.
Add a new page element:
This is a more permanant, neater and convenient way to add a "sticky post" to the top of your main column. Uses for this may include a search box, a message about your blog, or Adsense/banner ads. You'll notice in the default Blogger layout for your template that there is no "Add a page elenent" in the posts box. You can change this by following these steps:
- Go to Page Elements>Edit HTML in your blogger dashboard. You don't need to expand the widget templates for this hack.
- Find the following section of code:
<div
id='main-wrapper'> <b:section class='main' id='main' showaddelement='no'><b:widget id='Blog1'
locked='true' title='Blog Posts' type='Blog'/></b:section>
</div>
This section relates to the "Posts" section in your layout. - Notice the part which says: <b:section class='main' id='main' showaddelement='no'> You need to change this to "yes" to allow other elements to be added to the posts section.
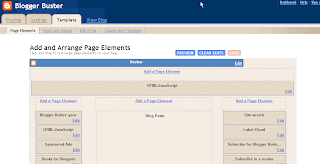
- Save your template and take a look at your "Page Elements". You should now see an "Add Page Element" link in the posts section (click image for an enlargement):

You can choose to add different page elements depending on your requirements:
- To write an introduction to your blog, choose "Text"To add code for Adsense/banner ads, choose "HTML/Javascript"
- To add a search function, copy your code into an "HTML/Javascript" element.
- To add an image, choose "Picture".
The process for creating a custom header is similar to this method, which you can read about here.
Please let me know if there is a particular blog tutorial you would like to see on Blogger Buster by contacting me directly or leaving your comments below.
Technorati Tags: blogger sticky+post adsense search+box customisations template layouts




0 comments:
Post a Comment