ReadersLet's face it, while Feedburner's FeedCount widget is an easy way to display your blog's feed count, it does look a little boring! Luckily there is another way for Blogger users to display their feed count, which will enable you to have almost complete control of the way this is displayed! This is the method I use to display Blogger Buster's feed count which you can see in the bottom of the sidebar.
This method is a little more complicated to install than the Feedburner widget: you will need to edit and host your own PHP files and also style the widget to your liking. But through this tutorial, I will take you through the process step by step. You'll soon be on your way to creating a unique feed count display for your own Blogger powered blog!
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
A Bit About This Widget
I've been looking for a working method of styling the subscriber count in Blogger for a long time. Wordpress users have the advantage of installing a PHP based plugin to accomplish this with ease, but as many of you will realize, such support is not available for us to use in Blogger templates.
After endless searching, I finally came across the Conflagration plugin which was written by Garret Albright. While this was essentially written for Wordpress blogs, this script has one advantage which enables it to be used in Blogger powered blogs too: the ability to call the subscriber count using JavaScript!
By stripping the contents of this plugin to two essential files, I was able to parse and display my own subscriber count as a simple textual number, then style this nicely with CSS.
Important Considerations (you must read this before trying to install your widget!)
This "hack" is more complicated than other tutorials I have written here before, though I will try to simplify things as much as possible!The most important thing to consider before installing this hack is whether you have an external hosting account where you can upload and access PHP files. I imagine that many of you will not already have such hosting available to you, though luckily I have been able to find a few decent free file hosts which do host (and allow access to) PHP files:
All of these free hosts offer support for PHP; you will be required to register your details in order to access this free webspace and may need to wait for verification of your account before you are able to upload the required files for this hack. These free hosts do state that this free hosting is ad-supported, though this is nothing you need to worry about as it won't affect how the script displays your feed count!
Once you have access to a file host which offers support for PHP, you're ready to customize your own Subscriber Count widget.
How to Create Your Own Subscriber Count Widget
In this section, I'll explain what is necessary to display your feed count, and afterwards will offer some examples of how you can customize this.
There are 5 main steps to creating your own Feedburner Subscriber Count widget:
- Activate Remote Access to your Feedburner Traffic Data
By default, remote access to your Feedburner traffic data is disabled. You will need to activate remote access to create and display your own feed count widget.
To do this, log in to your Feedburner dashboard and choose the name of the feed you wish to access. Then click on the Publicize tab, and look for the Awareness API option in the left sidebar menu.
Finally, click on the "Activate" button to allow external access to your traffic data. - Download the required files for your widget
Next you will need to download the files you need to make this widget work: Download Feed-Count-Display Files
Download Feed-Count-Display Files
Unzip the files to a location on your computer, maintaining the same file structure of these files as you will soon need to upload these to your host. - Edit the Config.php File to include your personal feed data
This is the tricky part. You will need to edit the Comfig.php file to include your personal Feedburner ID number.
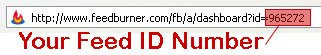
The easiest way to get this number is to log in to your Feedburner dashboard and click on the name of the feed you are interested in. Your ID number is the number at the end of the URL in your browser address bar:
Copy this number from your address bar. Then open Config.php using your favorite text editor (eg: Notepad or Notepad++).
In this file, you will need to locate the following line:FeedID1:1268073
Replace this number with your own Feedburner ID number and save the file. - Upload all of the files to your hosting provider
You now need to upload all of the files contained in the Feed-Count-Display folder to your hosting provider. Use FTP to upload the folder wherever possible as this ensures the file structure is maintained. If you need to upload each file individually, you must make sure you create a folder named "Data" (with a capital D).
Make sure that the "Data" folder is writable by the server. This means that you should set the folder permissions to the numeric value 755. Or in other words:Owner permissions: read, write, execute
Group permissions: read, execute
Public permissions: read, execute
This means that your subscriber count can be written to the folder each day, ensuring that this value is kept up to date.
Once you have completed all four steps, you can check that the scripts are working and display the true value of your subscriber count.
To do this, visit the "js.php" script where it is hosted on your server, by entering the URL of this file in your address bar, like this (change the section in red to match the location of your files):
http://www.yourhost.com/yourfiles/feed-count-display/js.phpThis should result in a simple page featuring the current number of subscribers to your blog which will look something like this:
document.write("123");To make this number appear in your blog, you can use a simple JavaScript in the following format:
This blog currently has
<script type="text/javascript" src="http://www.yourhost.com/yourfiles/feed-count-display/js.php"></script>
subscribers!
If you add this simple JavaScript to your sidebar, for example, the result will appear something like this:
This blog currently has subscribers!
At this point, you know you can display an accurate count of your subscribers as simple text. And because we can display this as text, we can use CSS to make it stylish!
Make your subscriber count widget stylish!
Using CSS offers endless possibilities for styling your subscriber count!
Here are a couple of examples you could use, along with their corresponding code (dont't forget to change the URL of the script to that of your own host!
This blog has
123
subscribers
123
Happy
subscribers!
Blogsolid showcased some great examples of subscriber count widgets which you could take a look at if you're seeking inspiration.
Licensing and Credits
The scripts used to create this widget were originally written by Garrett Albright of RayGunRobot, while the YAML parser was written by (spyc.php) was created by Chris Wansthrath and is under the MIT License.
In keeping with the licensing of Garrett's original post, the files offered here are free and open source, so you may use and distribute these as you like.
Final Thoughts...
As I mentioned earlier, this is probably the most complicated (and least "user-friendly") tutorial I have posted here at Blogger Buster. I honestly wish there were a simpler method for styling the subscriber count in Blogger powered blogs, but unfortunately this is the only working solution I have found.
So if anyone knows of a simpler method which would work in Blogger please do let me know about this!
In the future, I may post a showcase of Blogger powered subscriber count widgets, so if you have designed a great widget to display your subscriber count please email me your URL or leave a comment below.




0 comments:
Post a Comment